How to Build Better Custom Shopify Sites with 8 Development Tips?

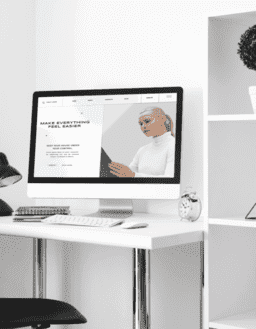
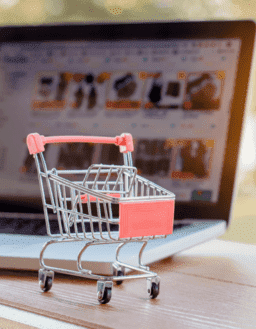
For anyone thinking about launching an online store, Shopify has become a household name. It has been effective in drawing consumers with a wide range of features and has evolved its themes and adaptability to cover as many business types as feasible. Over time, more people flock to Shopify in quest of the ideal theme for their first store.
Starting with Shopify may appear exciting and straightforward initially, but it may quickly become overwhelming once you begin constructing your site. Finding the ideal theme is only the first step. What follows is far more than a straightforward application of the concept. Shopify developers must have a good development rhythm to establish how your site will come out. Although the platform is the most popular for creating an online business, it is new to you. It will require experience and knowledge of how it can adjust things to work for you precisely, and it will take some time to become accustomed to it.
Custom Shopify apps and themes are some of our favorite things to do at Maxsource Technologies. We’ve already devoted a significant amount of time to research and development using a variety of approaches. Some have been successful, while others have provided us with great lessons. Nonetheless, the experience has been beneficial, so we’ve produced a list of pointers for developers to consider when creating Shopify sites.
Shopify and Magento include essential store functions that are easy to use and maintain regularly. However, when compared to Magento, Shopify is substantially easier to set up. To build feature-rich Shopify sites for yourself and your clients, use these development tips as milestones:
Catagories
Categories
Have Any Question?
Do not hesitage to give us a call. We are an expert team and we are happy to talk to you.

1. USE VERSION CONTROL TO KEEP TRACK OF YOUR WORK
To store and maintain source code, many developers use numerous themes. You’ll be better off storing the codebase in a remote repository, despite the desire to do so. The rationale is that this method keeps the code orderly, prevents alterations, and provides a comprehensive history of all changes. You may always revert to a previous stable theme version if things go wrong later.
Another consideration is how you will manage themes, branches, features, different developers, and changes made using the online Shopify editor after version control is implemented. If various employees work in the same store, ensure they work on different branches and themes. Maintain the master branch as “production-ready,” merging it only after the other branches have been thoroughly tested within the theme. You won’t accidentally publish any half-finished work this way.
In this scenario, the best procedure would be to download the modifications made in the online theme editor and then incorporate them into your repository.
Make sure to integrate the changes correctly and keep track of the commits you make. It ensures that all updates are checked into the repository before being published to the shop and that the code, not the themes, is managed by the repository.
2. DEVELOP LOCALLY BY FOCUSING ON THE SHOPIFY THEME GEM.
Even though Shopify is cloud-based, you will be unable to operate locally if a local instance of the program is left running. Uploading theme files and instantly viewing the updates on an online Shopify store would be preferable.
Use the Shopify Theme Gem wisely, as it allows you to keep a watch on your directory and automatically upload files to the theme as you save them. On the other hand, working on the online editor is a safe option when working on a small project with minimum changes. When you edit online, you’ll never have to worry about accidentally overwriting a file that’s out of sync.
3. HANG OUT WITH LIQUID FOR A WHILE.
The Liquid is a Ruby-based language that translates between a store’s data and the Shopify theme templates. It’s time to get to know Liquid if you’ve never used it.
Reading up on Liquid will teach you how to use different templates and layout files to your advantage. It’s simpler than you might think and will let you customize your website professionally.
4. ALLOW GRUNT TO COMPILE SASS AND JAVASCRIPT.
It’s vital to remember that Liquid isn’t intended to be used as a programming language but rather to create markups for the output data you’re working with. Therefore, giving the data to JavaScript can be preferable in some cases, particularly for huge projects where you might become stuck in infinite loops.
You can utilize Shopify’s Sass parser to compile and structure the CSS and JavaScript. There are numerous ways to accomplish this. The most straightforward technique is to create a folder titled ‘Sass’ in the theme’s root directory, which will include multiple folders and files.
Allow the Grunt task to compile Sass and JavaScript, resulting in a single helpful file in the assets directory. It will make your job easier and more elegant than using Liquid to perform the same thing.
5. ABSTRACT WHENEVER POSSIBLE
6. LOOK AT THE LOAD TIMES AND PERFORMANCE.
Throughout the development process, keep an eye on how your site performs with each new feature you add. Google Chrome Developer Tools can perform rapid performance tests and identify bottlenecks inside themes.
Images, JavaScript, and CSS compression are the most apparent ones to check. However, one should avoid heavy Liquid and JavaScript computation. If at all feasible, avoid rendering content buried on the page.
7. MAKE SNIPPETS WORK FOR YOU
Using Liquid Snippets is another excellent approach to breaking up logic into separate files. Snippets are more accessible to grasp than markups; thus, they are preferable. In addition, it saves time that most of us waste looking for that one unclosed div tag that we can’t seem to find.
Your material is logically arranged with Snippets, and markup is simple to understand. There was also no duplication. To reuse a part of markup in multiple files, utilize snippets.
8. CREATE YOUR OWN DYNAMIC DATA JSON ENDPOINTS
Using template views to make a difference in your job can make all the difference. Each template can be adjusted for a particular perspective and utilized for a specific purpose.
Create unique names for your product pages and use view parameters in the URL to inform Shopify to use a specific template. It will populate the data you desire on any store page.
We’re confident that the suggestions above will help you improve your Shopify development process. However, because each project is distinct and has its requirements, it can only choose the best approach after comprehensively understanding the project’s complexity and the client’s needs.
Maxsource assists you by developing Shopify Web Development Services for nurturing the possibilities of your trade. Custom Shopify development will help to tackle the marketing strategies of the business. Choose Maxsource us for custom Shopify development services in New York. Visit www.maxsourceworld.com/shopify-design-and-development